Smart Building Score
The Brief
Industry research and client feedback illustrated the need to be able to easily compare all aspects of a building against each other within a portfolio, and to other buildings within the same industry so as to optimise costs and performance. Key metrics identified include environmental sustainability, occupant comfort, equipment connectivity and financial strength.
A standardised framework was needed so users could easily identify under-performers, and be given actionable recommendations on how to improve. To make this a seamless experience, triggering recommendations would in turn need to kick off configured workflows in task management, work order creation, and other connected systems. This would ensure the users would be able to successfully implement the recommendations, producing quantifiable results for our users.
My role: UX design project lead from product inception to public launch.
Key Design Challenges
To create and lead a new market space for Connected Buildings, Honeywell needed to add portfolio management capabilities spanning multiple buildings and geographies to a software set designed to manage individual buildings only. Smart Building Score’s priority positioning within the evolving portfolio management module shifted several times, impacting project budgeting and timelines.
Nomenclature and capabilities scope were subject to volatile changes as the Smart Buildings concept and associated intellectual property concerns evolved. This frequently equated to changes in information architecture, content design, task flows, and UI designs.
The greater UX organisation’s design system, component library, and style guidelines weren’t truly fit for purpose and needed modernising.
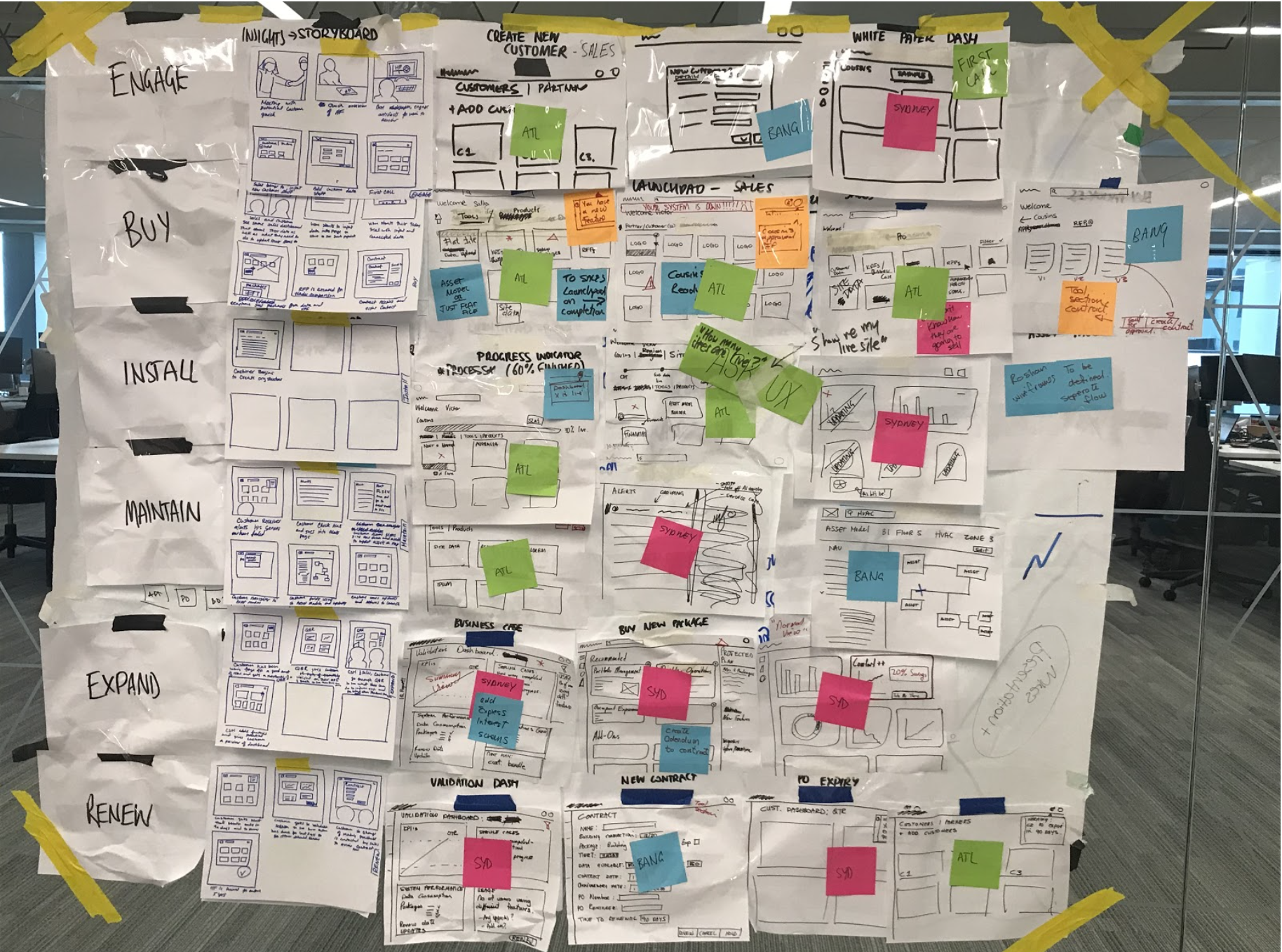
To meet accelerated timelines, globally-distributed design teams used a follow-the-sun model to hand off work, a process complicated by large file sizes and inconsistent storage and labeling practices.
The Solution
We created the ‘Smart Building Score’, a singular number calculated through ranking a range of categories that allowed users to easily compare their buildings and be informed where their performance weaknesses were.
Visually representing these categories in the context of the overall score was complex, and achieved through the consistent placement and use of colour in the rings. Indicators were used to direct attention to problem areas, with the user able to drill down to find which sites were under-performing in what areas, without losing context of the overall score.
Each score is normalised and placed into a predefined range, allowing users to compare and rank all the buildings in their portfolio, as well as to the industry average.
Easily discoverable recommendations that are linked to problem areas were included in the design, to make it even easier for the user to optimise performance.
Technical Skills
Sketch
Figma
Invision
Abstract
Adobe XD
Design Skills
Lead UX designer
Co-facilitating workshops with senior stakeholders
Requirement definition and prioritisation
Wire-framing and prototyping
Usability testing and feedback sessions
Rapid prototype iteration based on feedback
Product delivery with development teams